
Facebook has turned into a noteworthy traffic driver for a wide range of websites. These days even huge organizations steer customers toward their Facebook pages rather than their corporate sites. The ubiquitous Facebook “Like” and “Share” buttons are there on most websites. One issue I’ve constantly found with sharing URLs on Facebook is that most websites do not have any influence over the picture and description that goes with the URL. Facebook Open Graph API is the solution to that.
Facebook’s Open Graph API sets data through custom META tags on the website’s page and are prefixed with og: Using this simple META tag strategy, you can tell Facebook what images, text, and link to use when sharing your event’s website. Let’s see how you can control how your event website is shared on Facebook.
☑ title
The name of the event.
☑ description
Describe your event here.
☑ url
The link to your event’s website:
☑ image
The image META tag directs Facebook to use the specified image when the page is shared:
It’s best to use a square image, as Facebook displays them in that matter. That image should be at least 600px wide and 315px tall. The recommended size is 1200×630 – Images of this size will get a larger display treatment. The aspect ratio should be 1.91:1.
☑ type
Provides Facebook the type of website that you would like your website to be categorized by:
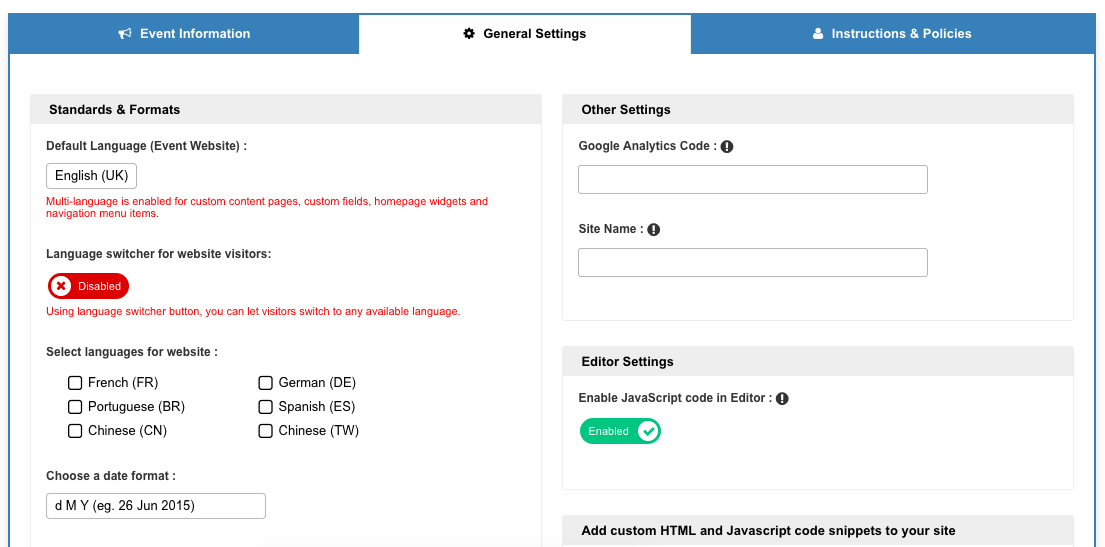
Using Dryfta event platform to build your event website? Here’re the steps to add Facebook tags in your Dryfta-powered event website:
☑ Step 1
Log in to your Dryfta dashboard.
☑ Step 2
Go to Settings
Click on General Settings tab
☑ Step 3
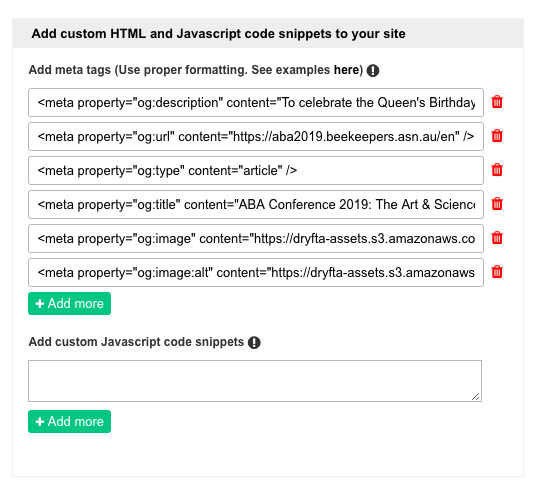
Under Custom HTML and Javascript code snippets, add your Facebook tags as shown in screenshot below.
Click on Save
☑ Step 4
Go to your event website’s homepage and click on Share button to share your website on Facebook. If you have added the tags correctly, the title, description, URL and image as defined in the meta tags would be displayed in your shared Facebook post.